First steps of using googleVis on shiny
The guys at RStudio have done a fantastic job with shiny. It is really easy to build web apps with R using shiny. With the help of Joe Cheng from RStudio we figured out a way to make googleVis work on shiny as well. This allows you to make use of the Google Charts Tools in your shiny app directly from R. What I present here are three initial examples which seem to work in most browsers. The third example even uses a neat trick to create an animated geo chart.
However, before we upload the next version of googleVis to CRAN we decided to present a preview of version 0.4.0 here, asking for feedback. It would not be fair on the guys behind CRAN to release something into the wild, only to be told by users within a few days that we missed something. Hence, you can get the new version of googleVis only from the download page of our project site for the time being.
You may have read the post on RStudio’s blog that the shiny API changed slightly: the reactivePlot and reactiveText functions have been renamed to renderPlot and renderText with simplified input parameters. Thanks to Joe, there is now also a renderGvis function as part of the googleVis package, which works in very much the same way as the other two.
To run the following examples you need shiny version 0.4.0 and googleVis version 0.4.0 or higher.
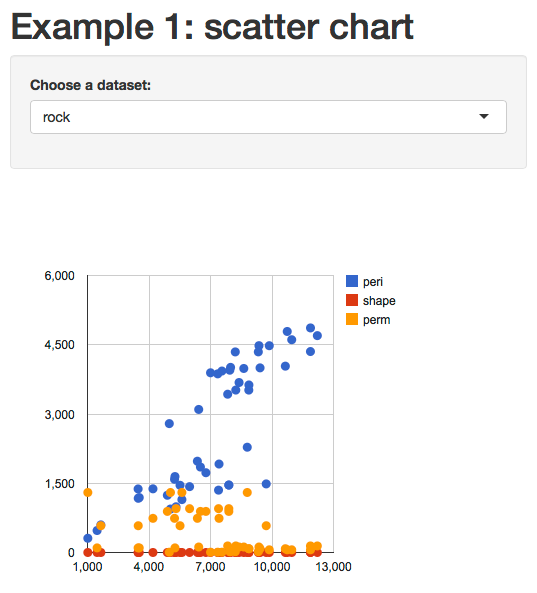
Example 1: Select data for a scatter chart
In this example the user can select different data to be displayed via a scatter chart. I use therenderGvis function in the same way as I would use renderPlot or renderText.You can run the app locally via:
library(googleVis)
library(shiny)
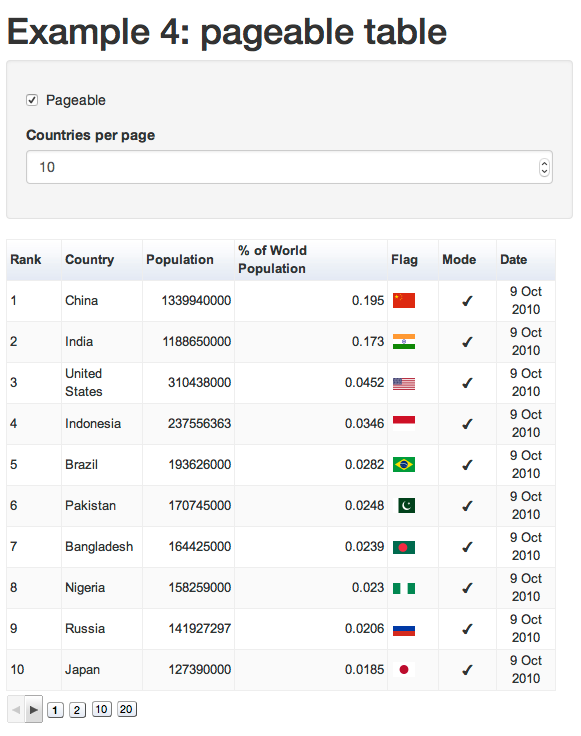
runGist(4970975)Example 2: Interactive table
The second example is quite simple as well, it displays a table. However, I am using the Google Chart table, which means that I can make it pageable and allow the user to choose how many rows of data to be shown. Of course, columns can be sorted by clicking in the header. I am not aware of any other option in R to create interactive tables.You can run the app locally via:
library(googleVis)
library(shiny)
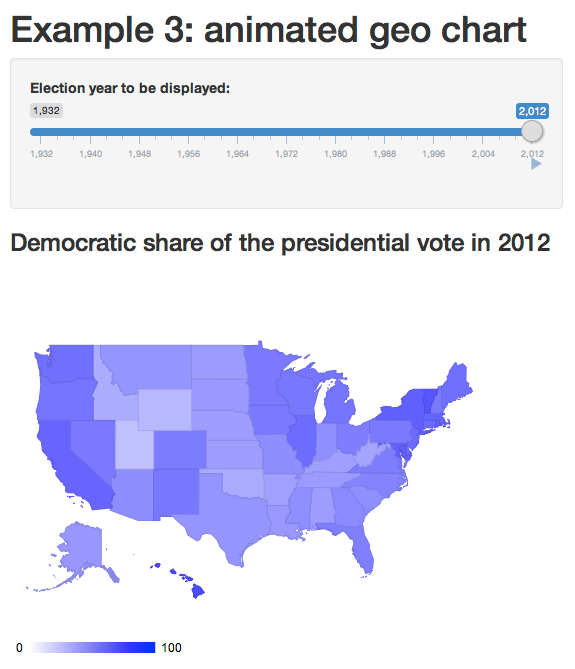
runGist("eda98b0dfdaec284f271")Example 3: Animated geo chart
The third example plots the results of the US presidential elections from 1932 - 2012 as a geo chart, showing the share of democratic votes by state.
I use aslidebarPanel to enable users to browse the data. The really clever bit is that the function slideInput has an argument animate, which when set to TRUE, allows the user to animate the geo chart. Hit the play button in the bottom right hand side of the slider panel.You can run the app locally via:
library(googleVis)
library(shiny)
runGist(4642963)Conclusions
Finally, with version 0.4.0 of googleVis and shiny, both packages have found together. I think, this marks a big step forward for both projects as it becomes even easier to develop true interactive data analysis applications for the web using the power of R in the background.
We will be most curious to see how you use the two packages combined for your work. Please let us know how you have used googleVis with shiny, e.g. via a comment below with a link to your app, or send us your feedback via email and/or file issues on our project site.
As mentioned above the apps of this post are hosted on RStudio’s server, as part of their shiny beta testing programme. Thanks to RStudio again.
Further changes in googleVis 0.4.0
- In order to support shiny the order of the elements of the gvis*()\(html\)chart vector changed. The positions of jsChart and jsFooter have been swapped.
- The load mechanism for the Google API changed from http to https again. Thanks to Jacques Philip.
- The package dependencies changed to imports statements in DESCRIPTION. Thanks to Suraj Gupta for pointing this out.
- The R.rsp example in demo googleVis has been moved into its own demo Rrsp.
- A FAQ and shiny section has been added to the vignette.
- jsDisplayChart didn’t check if the google visualization function is already loaded. Many thanks to Mark Melling for reporting the issue and providing a solution.
- The demo WorldBank didn’t download all data but only the first 12000 records. Many thanks to John Maindonald reporting this issue.
Session Info
R version 2.15.2 (2012-10-26)
Platform: x86_64-apple-darwin9.8.0/x86_64 (64-bit)
locale:
[1] en_GB.UTF-8/en_GB.UTF-8/en_GB.UTF-8/C/en_GB.UTF-8/en_GB.UTF-8
attached base packages:
[1] stats graphics grDevices utils datasets methods base
other attached packages:
[1] shiny_0.4.0 googleVis_0.4.0
loaded via a namespace (and not attached):
[1] bitops_1.0-4.2 caTools_1.14 digest_0.6.1 RJSONIO_1.0-1 websockets_1.1.7 xtable_1.7-0
Citation
For attribution, please cite this work as:Markus Gesmann (Feb 26, 2013) First steps of using googleVis on shiny. Retrieved from https://magesblog.com/post/2013-02-26-first-steps-of-using-googlevis-on-shiny/
@misc{ 2013-first-steps-of-using-googlevis-on-shiny,
author = { Markus Gesmann },
title = { First steps of using googleVis on shiny },
url = { https://magesblog.com/post/2013-02-26-first-steps-of-using-googlevis-on-shiny/ },
year = { 2013 }
updated = { Feb 26, 2013 }
}