Interactive web graphs with R - Overview and googleVis tutorial
I prepared my slides with RStudio, knitr, pandoc and slidy, similar to my Cambridge R talk. You can access the RSS slides online here and you find the original R-Markdown file on github. You will notice some HTML code in the file, which I had to use to overcome my knowledge gaps of Markdown or its limitations. However, my output format will always be HTML, so that should be ok. To convert the Rmd-file into a HTML slidy presentation execute the following statements on the command line:
Rscript -e "library(knitr); knit('googleVis_at_RSS_2012.Rmd')"
pandoc -s -S -i -t slidy --mathjax googleVis_at_RSS_2012.md
-o googleVis_at_RSS_2012.htmlMaintaining R code formatting
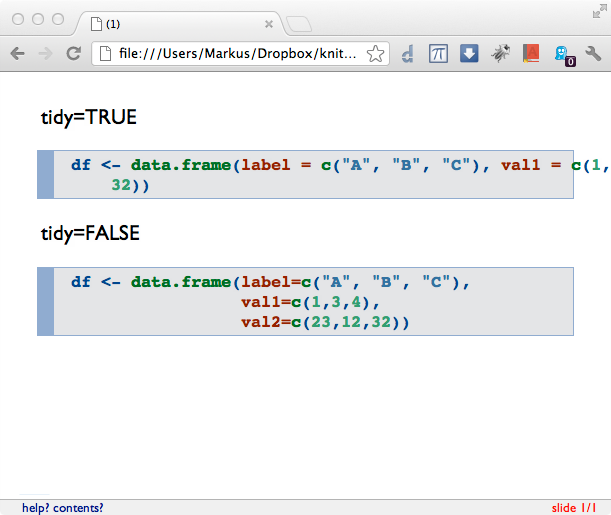
While working on my slides I came across the tidy option in knitr. Setting the option tidy to false will maintain the original formatting of the code. This is actually quite helpful when I have longer code chunks. Here is a little example where by default (tidy=TRUE) the tidied code will not fit into one line of my presentation slide:
df <- data.frame(label=c("A", "B", "C"),
val1=c(1,3,4),
val2=c(23,12,32))Citation
For attribution, please cite this work as:Markus Gesmann (Sep 05, 2012) Interactive web graphs with R - Overview and googleVis tutorial. Retrieved from https://magesblog.com/post/2012-09-05-interactive-web-graphs-with-r-overview/
@misc{ 2012-interactive-web-graphs-with-r-overview-and-googlevis-tutorial,
author = { Markus Gesmann },
title = { Interactive web graphs with R - Overview and googleVis tutorial },
url = { https://magesblog.com/post/2012-09-05-interactive-web-graphs-with-r-overview/ },
year = { 2012 }
updated = { Sep 05, 2012 }
}